Claude로 빠르게 디자인하고 Figma에 옮기기
클로드를 활용하면 와이어프레임 제작과 디자인을 손쉽게 할 수 있습니다. 클로드로 디자인한 결과물을 피그마로 옮기는 방법을 알아보겠습니다.

클로드를 활용하면 와이어프레임 제작과 디자인을 손쉽게 할 수 있습니다. 하지만 상세 디자인을 위해서는 피그마와 같은 디자인 툴을 활용해야 합니다. 그러기 위해서 클로드로 디자인한 것을 피그마로 옮기는 방법을 알아보겠습니다.
목차
- 클로드로 디자인 하기
- 피그마에 옮기기
1. 클로드로 디자인하기
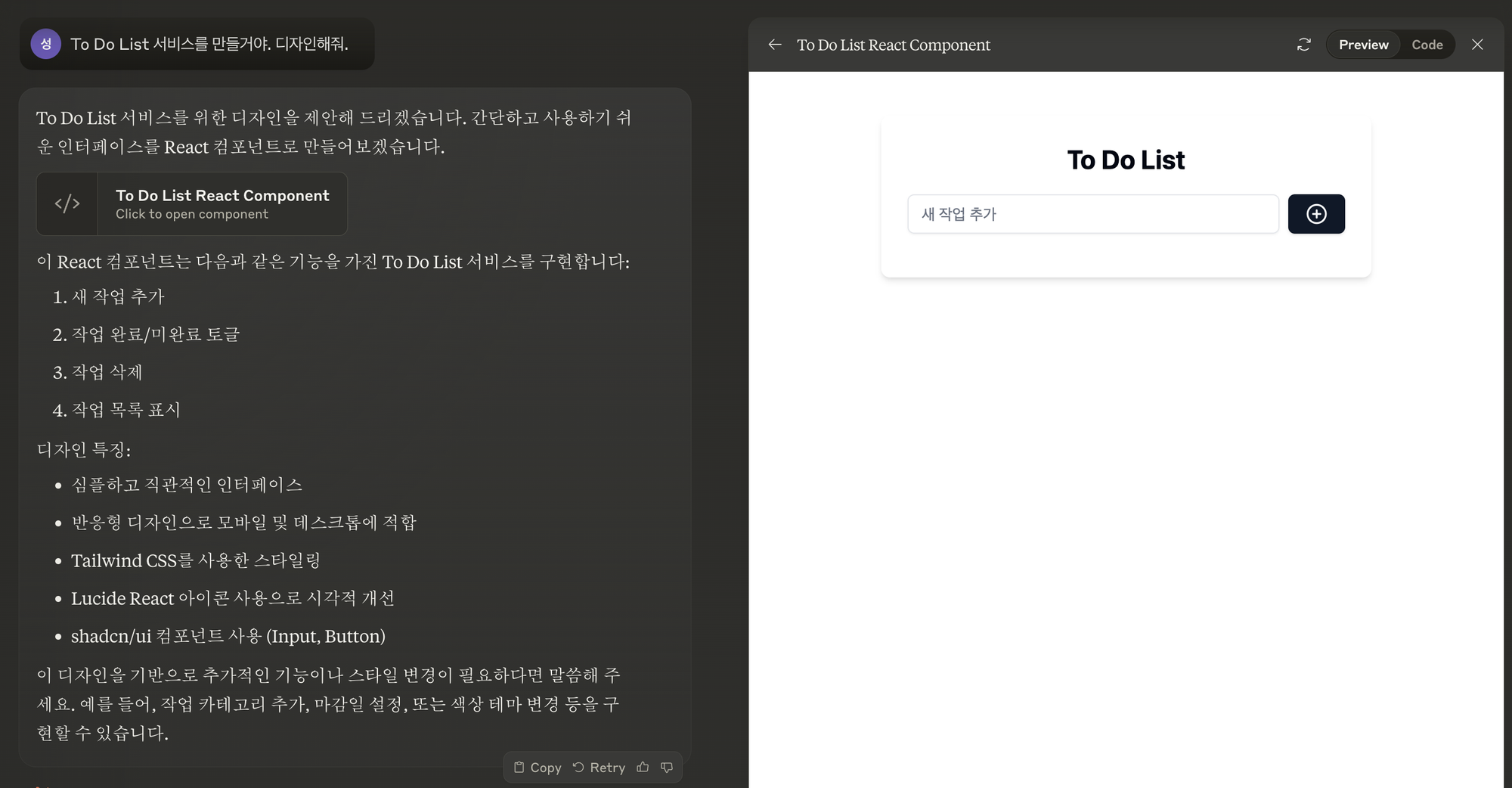
만들고 싶은 서비스를 설명하고 디자인 해달라고 합니다. 저는 간단한 To Do List를 디자인해달라고 요청했습니다.
Prompt:
To Do List 서비스를 만들거야. 디자인해줘.

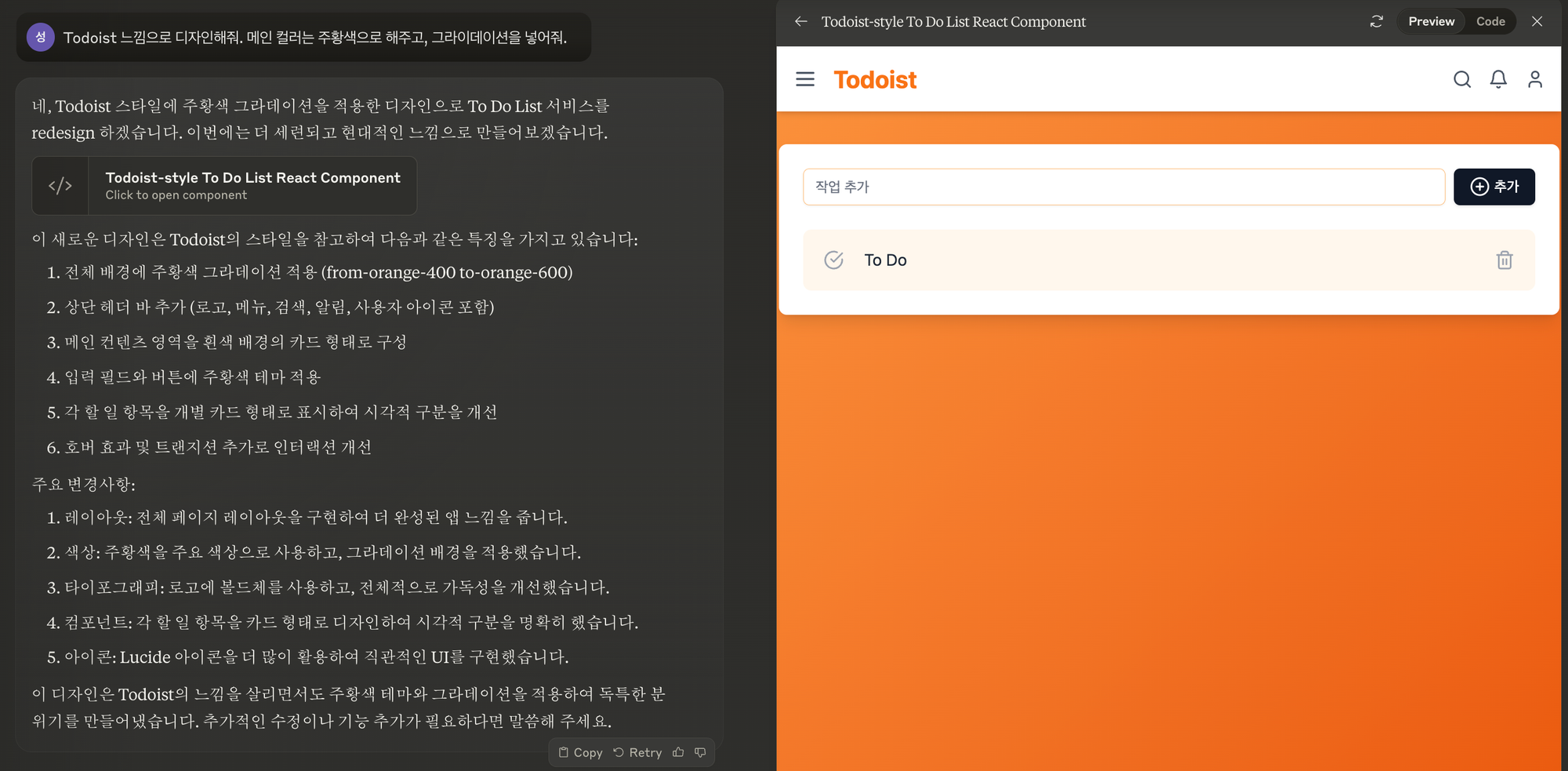
클로드가 코드와 프리뷰 기능으로 디자인 한 화면을 보여줍니다. 이 정도로 기본적인 디자인이 완료되었습니다. 하지만 이대로 사용하기에는 심심하니 조금 더 디자인 요청을 해보겠습니다.
Prompt:
Todoist 느낌으로 디자인해줘. 메인 컬러는 주황색으로 해주고, 그라이데이션을 넣어줘.

완성된 형태가 예쁘지는 않지만 이렇게 프롬프트로 디자인을 할 수 있다고 이해해주시면 감사하겠습니다.
2. 피그마에 옮기기
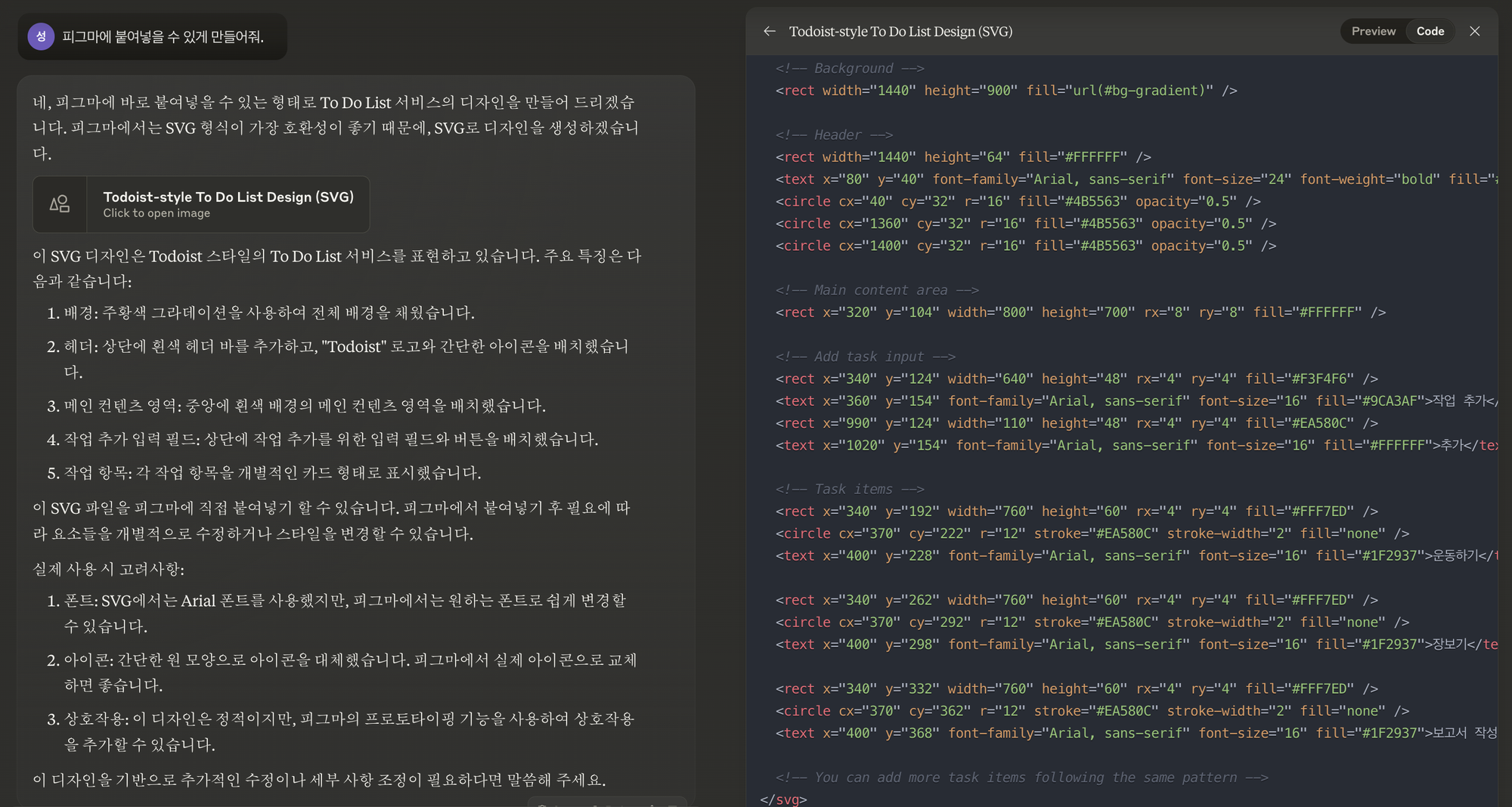
자, 이제 클로드가 해준 디자인을 피그마에 옮겨보겠습니다. 방법은 간단합니다. 프롬프트 한 줄이면 복사 붙여넣기 가능한 형태로 만들어줍니다.
Prompt:
피그마에 붙여넣을 수 있게 만들어줘. (or SVG로 만들어줘.)

이 프롬프트를 요청하면 기존과 같은 디자인을 다른 형태의 코드로 만들어줍니다. 이것을 피그마를 실행시키고 빈 캔버스에 붙여넣기 하면 끝입니다.
Command:
(Mac) Command + V

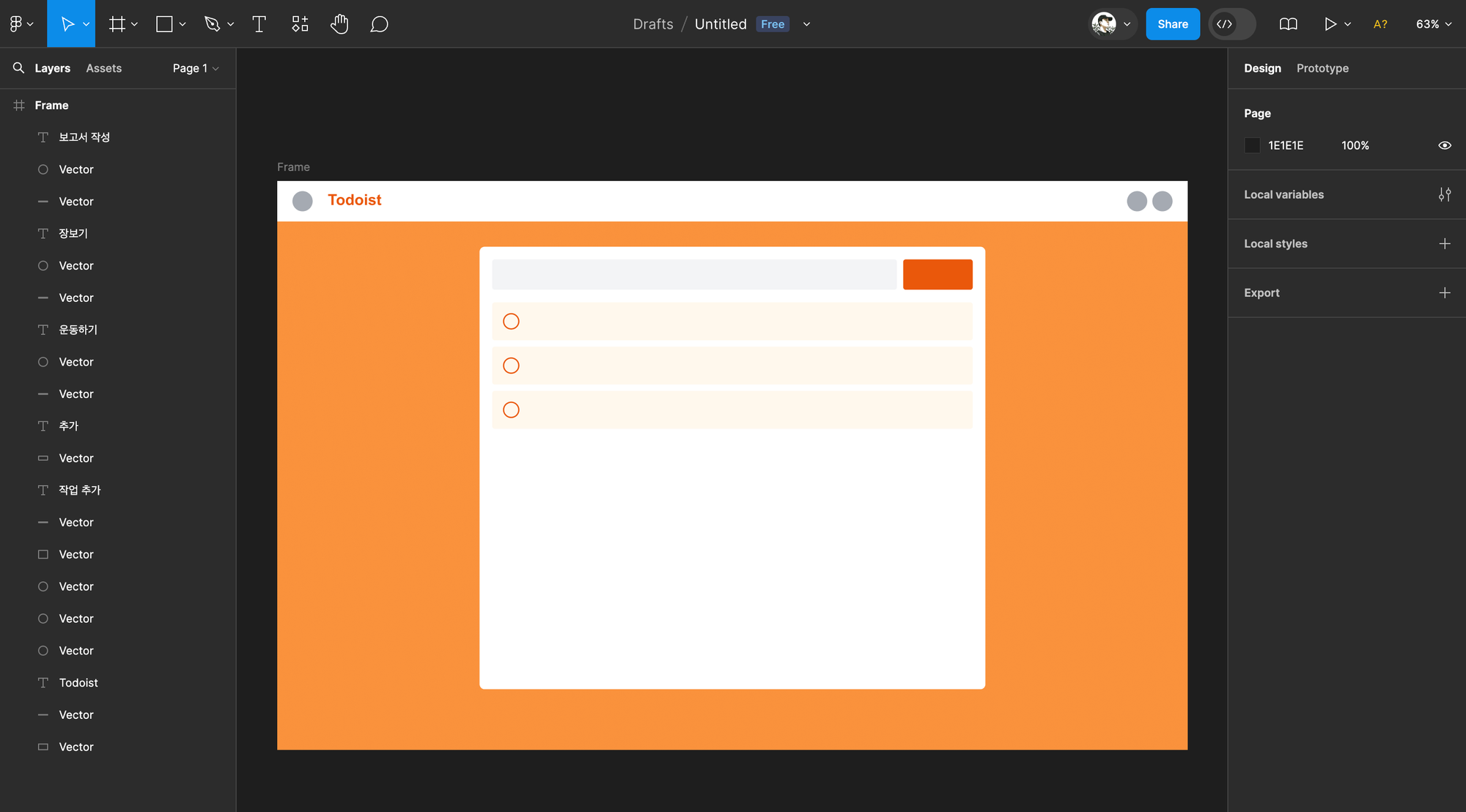
짠! 순식간에 와이어프레임 제작하여 피그마에서 상세 디자인이 가능한 형태로 만들었습니다.
Outro.
클로드를 활용하면 와이어프레임 제작과 기초적인 디자인을 빠르고 간단하게 할 수 있습니다. 물론, 상세 디자인을 위해서는 디자인 지식과 툴 사용법을 알아야하지만 이정도면 빠르게 의도를 전달할 수 있을 것 입니다.
여기까지 클로드로 디자인하고 피그마에 옮기는 방법을 알아봤습니다.
다음에도 유용한 정보로 찾아뵙겠습니다.

Member discussion